
Laravel is an open-source PHP web application framework with an expressive, elegant syntax based on the model-view-controller (MVC) architecture pattern.
This article explains how you can use data from a headless CMS by integrating it with Laravel to build a powerful website or web app.
But first, let’s discuss Laravel’s features.
Key Features of Laravel
- MVC Architecture: It makes Laravel one of the best open-source PHP frameworks by enabling developers to develop enhanced architecture. The credit goes to MVC for making it easier for developers to work on large projects with unstructured code; it helps them simplify the coding structure, thus improving efficiency.
- Security: It is a highly secure platform that protects applications from critical security risks like SQL injection, cross-site request forgery, cross-site scripting, etc. Some of its in-built security capabilities, which make it the most secure PHP framework, include the following:
- It uses two authentication systems: session-based authentication for web development and token-based authentication in API.
- Laravel offers cookie protection.
- It also protects against XSS and CSRF.
- It comes with a password hashing capability.
- Flexible: Laravel has no limits regarding the types of enterprise applications you can create using it. Depending on your needs, you can even build a complex e-commerce site or a simple site. Laravel offers and supports a wide range of advanced features for your site owing to its extensive pre-installed authorization libraries. Laravel is famous for its flexibility since it enables you to create flexible content models and structures.
- Localization: Laravel offers support for multiple languages, thus enabling you to use your web apps in whichever language you choose. You can conveniently retrieve strings in different languages using Laravel’s localization feature.
- Custom Commands: You can use Artisan, a command-line tool offered by Laravel, to help build and create your web application. Your developers can also use it to migrate data into database tables.
Conventional CMS like WordPress, Drupal, etc., restrict how developers can display content on their web applications. On the other hand, a headless CMS only has an interface for content creation and doesn’t impose any particular way to display it. Instead, it allows you to select the framework you think best suits your application.
A headless CMS, therefore, gives content editors complete control to define their content model based on their requirements.
How to Use Data from Headless CMS with Laravel
Basically, when we integrate any headless CMS (Strapi, ButterCMS, Kontent, etc.) with a Laravel application, the application itself behaves like development frameworks fetch data from the headless CMS via APIs, process it, and passes it to views which eventually display it on a frontend.
In this quick walkthrough, we will look at how you can use data from a headless CMS with a Laravel project to create a website.
Make sure you meet the following requirements first:
- Basic understanding of PHP, Laravel, and Blade components
- PHP 8 Composer tool installed
- Node
- NPM
- Project ID or API token of a headless CMS
Within your Laravel Integration project, all you need to do is install the software development kit (SDK) for PHP of the headless CMS that you want to integrate with your project. Once you have installed the SDK, place the project ID or API token in the environment file.
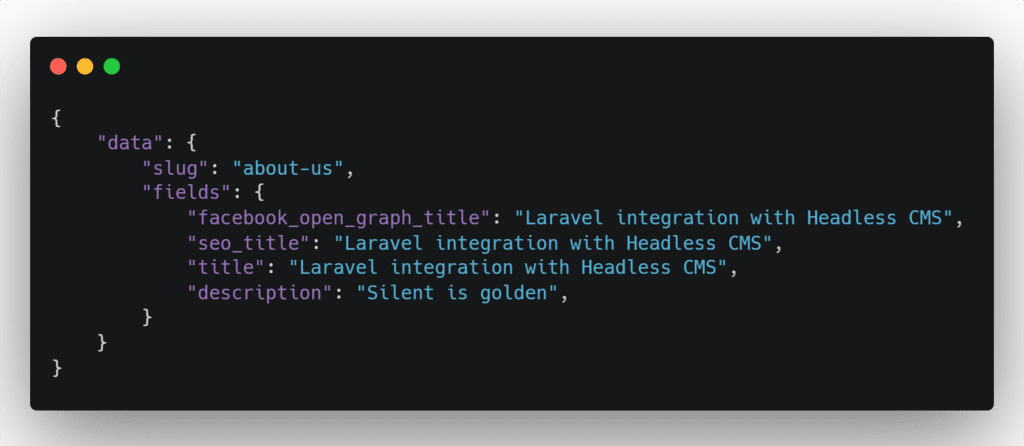
Laravel will fetch the content from your headless CMS via API using the SDK in JSON format. It will look like the image given below, but it can also vary depending on the structure used by the headless CMS to return its response.

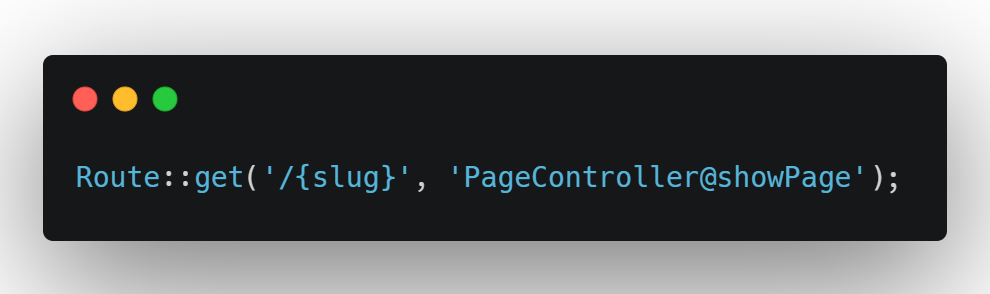
To create these pages in a Laravel application, add a dynamic route that fetches content for the page by using a URL parameter:

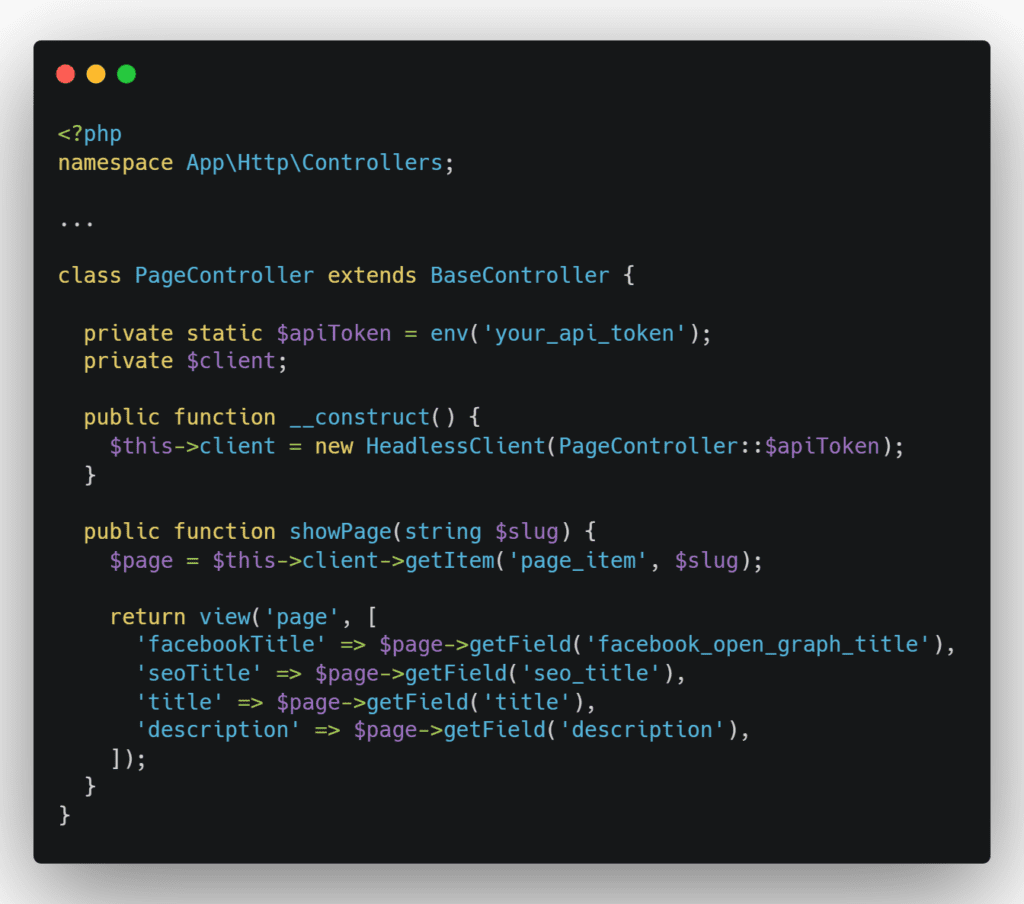
Here’s what the Controllers/PageController.php looks like:

Here’s what the views/page.blade.php looks like:

That’s it!
Now, if you create content for the Contact Us page with the slug contact-us, then upon navigating to /contact-us, you’ll be able to see the page’s content from your headless CMS on your Laravel Integration application webpage.
Conclusion
Headless CMS with Laravel Integration is a sure way to build robust web applications and websites. It allows you to make a seamless content platform with minimal development effort and maximum flexibility.
If you need further assistance with integrating a headless CMS with Laravel, contact us at [email protected].
