xDataTables
A Dynamic Data Presentation Plugin for Frameworks Like React & Next
(ReactJS/NextJS/Azure/AWS)

Featured clients







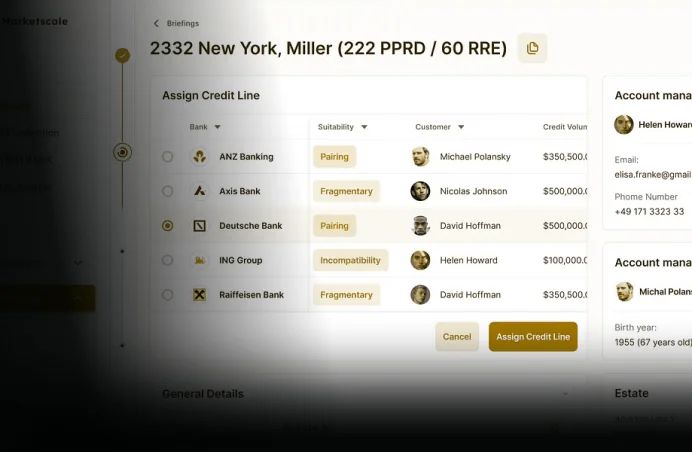
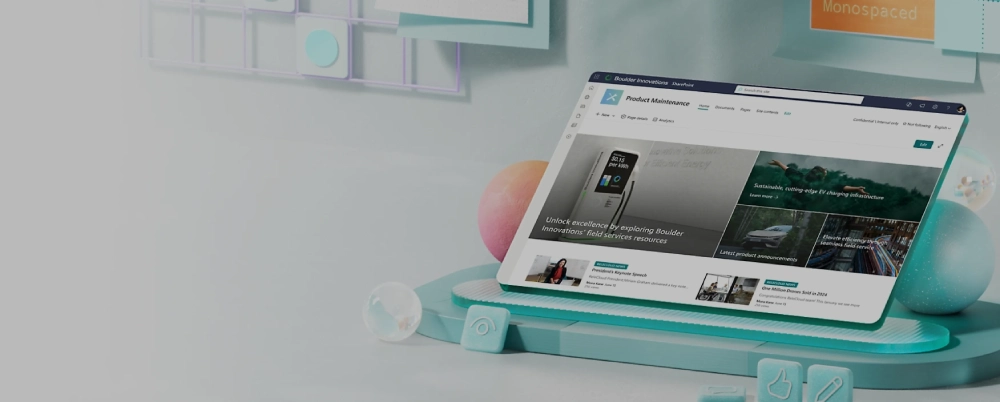
Experience the power of Xavor’s X data tables
A Paradigm Shift in Data Presentation Within Your Applications
Imagine a world where your data tables are not just functional but also a visual delight. xDataTables is a plugin designed to empower developers, delight users, and redefine how data is presented and interacted with in React-based frameworks. It is your go-to solution for creating interactive and beautifully rendered data tables in React-based applications. Whether you’re building a complex enterprise dashboard or a user-friendly interface, our plugin provides unparalleled flexibility, performance, and aesthetics.
Are you ready to revolutionize your React-based applications with a dynamic, feature-packed, and visually stunning data table solution?

Seamless Content Delivery with Headless CMS Expertise
Key Features
Our headless CMS services offer a wide range of solutions, which can be summarized into the following.
Inherent Dark & Light Mode Support
Multiple Pagination Options
Configurability Beyond Imagination
Import & Export Capabilities
Intuitive Column Sorting
Versatile Framework Compatibility
User-Centric Beautifications
Toggle Controls for Every Feature
Continuous Innovation and Updates
Evolve and Elevate
Leverage Features Designed to Assist You Every Step of the Way
Fast-track your project delivery using our X data tables plugins:
Search with Precision
Effortlessly search through your dataset with our advanced search functionality.
Column Sorting Bliss
Empower your users with individual column sorting, ensuring an intuitive data exploration experience.
Export Magic
Seamlessly export your data tables to CSV or PDF formats, making data sharing and reporting a breeze.
Import Excel Files
Break free from data entry monotony. Import Excel files directly into your React applications with ease.
Pagination Perfection
Enjoy customizable pagination options – set the number of records per page and toggle pagination on or off.
Aesthetic Delight
Beautify your tables with customizable themes, including a trendy Dark Mode for a sleek and modern look.
Configurability
Fine-tune every aspect of your data table, from hover effects to striped rows, creating an interface that matches your vision.
Why Xavor
Empowering today, engineering tomorrow—driving possibilities since 1995.
Xavor is a trusted technology partner with over 27 years of expertise in delivering end-to-end DevOps solutions for startups and Fortune 500 companies. Our DevOps services streamline software development, automate infrastructure, and enhance operational efficiency to drive faster time-to-market and cost optimization.
We help businesses adopt, scale, and optimize DevOps by implementing industry-best practices in CI/CD, cloud automation, infrastructure as code (IaC), security, and monitoring

Testimonials
Success stories
Every challenge tells a story—our case studies and client testimonials share real experiences of how we’ve helped our clients achieve what matters most to them.

Lisa Sullivan
Director of Operations Virgin Entertainment Group
Service Offered
Microsoft Dynamics 365 & SharePoint
"Xavor streamlined our processes, saving us 40-50 hours per week.”
“We had to stop overwhelming people with unneeded information. Microsoft Office SharePoint Server will give us this capability—about 40-50 hours per week of our group members’ time will be freed up to do substantially higher-value tasks, such as operational oversight and strategic planning.”

Blogs
Latest from Xavor
Learn. Engage. Evolve. Our content sparks curiosity and keeps you ahead of the curve.
FAQs
What industries do you serve?
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.