
Web development is all about delivering dynamic, responsive experiences. Yet even in today’s world of single-page applications and real-time updates, developers still encounter a timeless need to refresh a web page.
Reloading a webpage may sound simple, but there’s a lot more happening behind the scenes. If you’re building a dynamic dashboard, a form-based app, or simply want the latest data shown to users, page reloads remain a common JavaScript task.
You’ve probably come across the syntax javascript:location.reload(true) or wondered how window.location.reload() works under the hood. In this article, we’ll explore what these functions do, the history behind the true parameter, why it’s now obsolete, the modern alternatives you should be using, and when a full page reload is still the right solution.
Understanding window.location.reload()
The standard way to reload the current page in JavaScript is:

This function tells the browser to reload the current URL, just like pressing the refresh button. If the browser cache is enabled, interactive content may still load from the cache unless it is explicitly bypassed.
This method is widely supported, not deprecated, and remains the safest choice when you need to perform a full-page reload.
What does JavaScript: location.reload(true) do?
You may have seen this:

Or its alternative form:

Historically, the true parameter instructed the browser to reload the page from the server instead of using the cache. Therefore, location.reload(true) was intended to force a fresh copy, whereas simply calling location.reload() would typically reload the page from the cache.
Think of it this way:
Using’ location.reload(true) ‘ is like checking your phone’s weather widget. It may display cached data that was last updated some time ago. In older browsers, using location.reload(true) was like stepping outside to check the weather.
However, modern browsers ignore the true flag. The parameter is now deprecated, and using it has no effect. That means writing JavaScript:location.reload(true) today is no different from using window.location.reload().
Why is the parameter deprecated?
- Standardization issues: The true flag was never formally specified in ECMAScript, resulting in inconsistent behavior across different browsers.
- Security concerns: Allowing scripts to force server reloads could be abused for cache-busting or denial-of-service-like scenarios.
- Redundancy: Developers are expected to utilize HTTP headers or caching controls at the server level, rather than relying on JavaScript to manipulate how content is cached.
Browser compatibility in 2025
Some web developers still wonder if using location.reload(true) behaves differently across different browsers. The truth is that all major browsers now treat it the same way. The true parameter has no effect, regardless of whether you’re using Chrome, Firefox, Safari, or Edge.
Whether you write location.reload(true) or window.location.reload(), the browser performs a standard reload. It may or may not use cached content, depending on how your server or CDN is set up; however, the true flag is completely ignored.
Here’s a quick overview of how the main browsers handle it:
| Browser | What happens with true parameter | Additional notes |
| Chrome | true ignored | Same result as reload() |
| Firefox | true ignored | No forced server reloads |
| Safari | true ignored | Cache control is unaffected |
| Edge (Chromium) | true ignored | Behaves exactly like Chrome |
If you want to ensure the page reloads from the server instead of cache, there are better methods. You can add a random query string to the URL or use HTTP headers like Cache-Control set to no-cache. These approaches are reliable and supported across all browsers.
When should you actually reload a page?
Although it’s tempting to rely on window reload behavior, full page reload should be used carefully. Some legitimate use cases include:
- After logging out: Clear session tokens and refresh to the login screen
- Critical errors: Reset application state or recover from frontend crashes
- Environment switches: Change in language, theme, or locale
- Legacy app resets: Quick workaround in older codebases
Practical use cases
1. News and blogging websites
If you’re managing a news website, your goal is to show readers the latest headlines rather than outdated stories:

2. Real-time data applications
Ideal for applications that require up-to-date data, such as stock tickers or live sports scores:

3. Form submissions
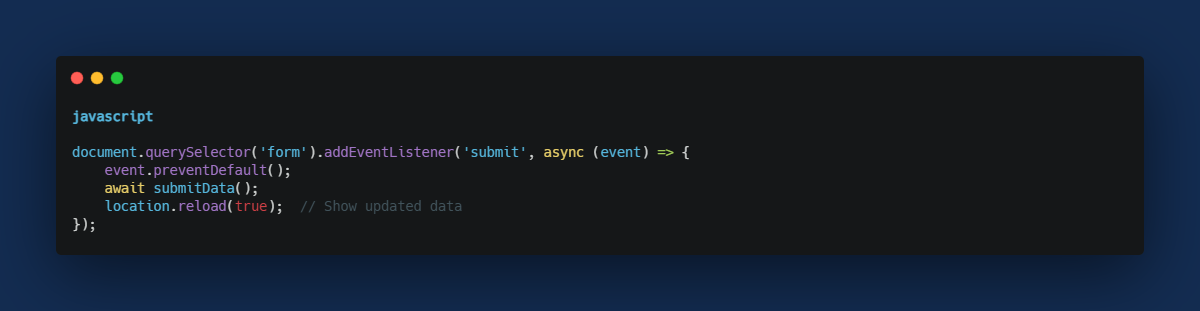
Once the user has submitted the form:

Code examples
Simple implementation
Here’s a simple way to use it:

Smart refresh
A more thoughtful approach:

Best practices
Let’s be smart about using location.reload(true):
Do’s:
- Use it when data accuracy is crucial
- Implement it for user-triggered refreshes
- Consider it for development and debugging
Don’ts:
- Don’t use it for minor updates
- Avoid automatic frequent refreshes
- Don’t rely on it as your only update method
The downside of full-page reloads
Before calling a reload, consider what you’re trying to accomplish. A full reload has downsides:
- Breaks the smooth single-page app (SPA) experience
- Forces all resources (CSS, JS, images) to reload
- Slows down user interactions
- Wipes unsaved input data
So, unless you’re deliberately wiping state or clearing a stuck UI, there’s usually a better method.
Modern alternatives to page reload
Here’s what most developers use today instead of relying on location reload or window reload commands:
1. Fetch API
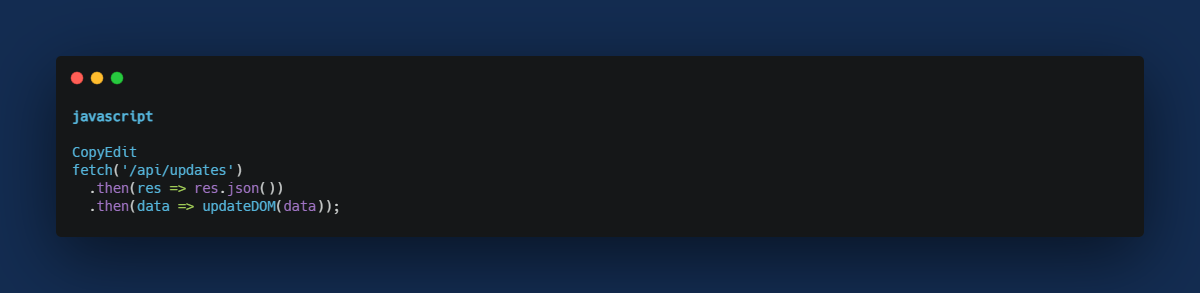
Use fetch() to retrieve updated data and update specific DOM sections.
This keeps the user’s context intact and avoids full reloading.
2. AJAX (Asynchronous JavaScript and XML)
AJAX allows you to fetch new data without reloading the page.

Use this approach to dynamically pull in content, such as refreshing a news feed or updating user notifications.
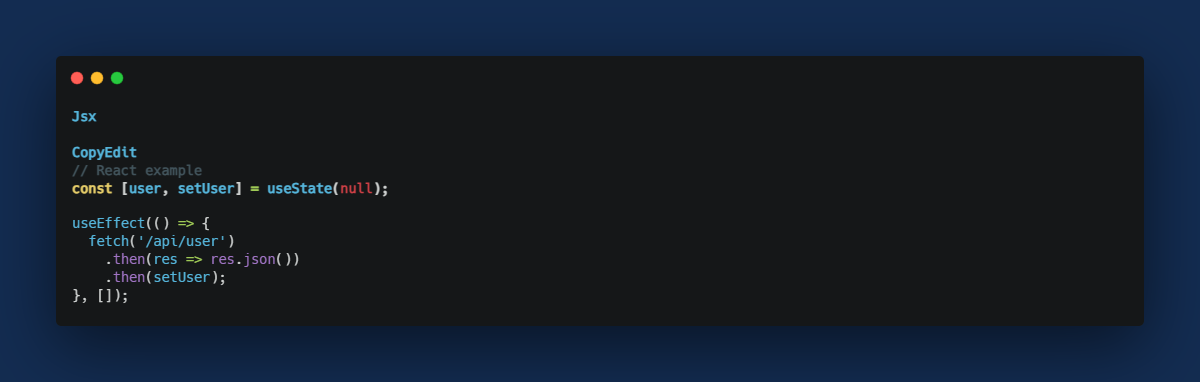
3. SPA frameworks (React, Vue, Angular)
These frameworks are designed to handle UI changes without page reloads. Components re-render automatically when state changes.

4. WebSockets for real-time updates
If you need to push changes to the frontend without polling or refreshing, use WebSockets. These allow for instant updates, far more efficient than calling window.location.reload() every few seconds.
How to simulate a true reload (without true)
Although location.reload(true) no longer works, you can mimic a server-side refresh in other ways:
Option 1: Force reloads with meta headers

Option 2: Add query strings to bypass cache

This forces the browser to reload as a new URL.
Debugging tip: Test cache behavior
Want to see how your reload behaves in real-world use?
- Open DevTools (F12)
- Go to Network tab
- Check “Disable cache”
- Try window.location.reload() or javascript:location.reload(true) and observe the network calls
This will show you if resources are being fetched from the cache or the server.
Common mistakes developers make
- Using javascript:location.reload(true) in modern apps
It won’t help. The true flag does nothing. - Reloading unnecessarily inside loops or polling functions
Use data-fetching methods instead of page reloads. - Not checking for unsaved form data
If you reload a form page without warning the user, they may lose valuable input.
Summary table of techniques
| Technique | Reloads page | Refreshes content | Modern? | Ideal use Case |
| location.reload() | ✅ | ❌ | ✅ | Resetting the app/UI |
| location.reload(true) | ❌ (ignored) | ❌ | ❌ | ❌ Deprecated |
| AJAX/Fetch | ❌ | ✅ | ✅ | Loading partial data updates |
| React/Vue/Angular | ❌ | ✅ | ✅ | Full SPA or component refreshes |
| WebSockets/SSE | ❌ | ✅ | ✅ | Real-time updates |
Final thoughts
JavaScript gives you the power to reload a page, but it also gives you more innovative tools to avoid it. While location.reload(true) may still be seen in legacy codebases, it’s no longer effective or necessary in most modern applications.
If you’re building a modern application, there are far more elegant solutions for updating your page or app state. Use the Fetch API for partial updates, lean on reactive frameworks for user-driven reactivity, or implement WebSockets for live interactions.
Use a full-page reload only when you have a clear reason, and never use the true flag, as it has been deprecated for good reason.
Looking to modernize your web apps? Connect us at [email protected] to take the next step.
