One of the biggest challenges in building full-stack web applications is managing complexity. If you are building a product, it would likely have multiple frontend applications that communicate with a backend application that shares interfaces with multiple team members who need to collaborate efficiently.
In this article, we will explore Nx (Nrwl Extensions), an open-source toolkit developed by the Nrwl team (Nrwl.io), that can drastically simplify the way you organize, test, and share code between multiple JavaScript applications. We will discuss how Nx workspace is used for building applications.
What is Nx?
The tool Nx workspace itself is based on best practices developed at Google to scale thousands of applications across thousands of developers in a single mono repo-style application. However, you don’t need to operate at Google’s scale to see the benefits of Nx and Nx workspace. It is a very powerful tool for projects of all sizes.
Why do big companies like Google, Facebook, and Microsoft like to manage their code in monorepos or, in simple words, use a single Git repository to manage multiple applications and libraries? The answer is simple: it helps them manage complexity by applying best practices organization-wide.
This delivers consistency and predictability in code while also maximizing the ability to share code between projects, but you can’t just put all of your code in a single repo and expect to get the benefits. The right tool is in place to test, build, and deploy your applications at scale and that’s where Nx comes in. Nx provides powerful capabilities for building and managing such projects, including code sharing, dependency management, task execution, and running tests.
How Does Nx Workspace Facilitate Monorepo Applications?

Nx workspace is specifically designed to facilitate the development and management of monorepo-style web application development. When it comes to Nx workspace, it provides several features and tools that make working with monorepos more efficient and productive. We will also describe Nx monorepo examples.
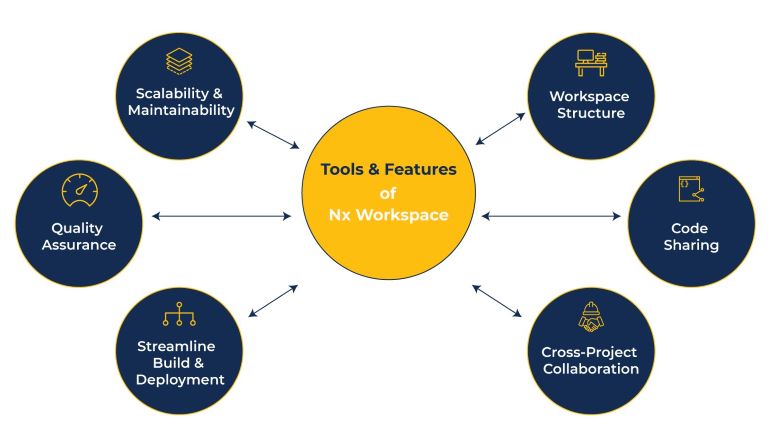
Here are some of the leading tools and features offered by Nx workspace:
- Workspace Structure: Nx organizes projects within a monorepo in a structured manner. It provides dedicated directories for applications, libraries, and shared code. This structure of Nx workspace promotes code reuse, modularity, and maintainability. Nx web development is a widely used concept by developers.
- Code Sharing: Nx simplifies code sharing across projects within the monorepo. It allows you to create reusable libraries that can be easily imported and used by multiple applications. This promotes code consistency, reduces duplication, and ensures efficient updates across the codebase.
- Cross-Project Collaboration: Having all projects in a single repository encourages collaboration and knowledge sharing among team members. Developers can easily switch between projects, make cross-platforms frameworks change, and contribute to multiple applications or libraries within the monorepo. This fosters collaboration, reduces context switching, and promotes efficient code reviews and knowledge transfer. This benefit comes from Nx workspace.
- Streamline Build and Deployment: Nx optimizes the build process for monorepos. It uses a computation cache to determine which projects need to be rebuilt based on changes, resulting in faster and more efficient builds. This avoids unnecessary rebuilds and reduces development cycle times. Nx building also provides deployment automation and scripts, allowing you to easily deploy multiple applications or libraries within the monorepo.
- Testing and Quality Assurance: Nx offers built-in support for testing and quality assurance. It provides tools and utilities for writing and running tests across projects within the monorepo. Nx workspace makes it easy to configure and execute tests, ensuring code integrity, and maintaining high-quality standards.
- Scalability and Maintainability: Monorepos provide scalability and maintainability advantages as the codebase grows. With a monorepo-style Nx workspace, you can easily add new projects, refactor existing ones, and manage the entire codebase as a cohesive unit.
Nx Workspace for Monorepo Frontend Applications in Action
Let’s see how you can build multiple frontend applications (Angular/React etc.) in a monorepo style using Nx workspace Nx monorepo. It is to note that Nx serve multiple apps.
To set up an Nx workspace for mono repo, you can follow these general steps:
1. Make sure you have Node.js, npm (Node Package Manager) and Angular CLI installed on your system. You can download and install node.js and npm from the official Node.js website (https://nodejs.org) and for Angular CLI open your command-line interface (CLI) and install it globally by running the following command:
2. In your preferred directory, run the following command to create a new Nx workspace

This command will prompt you to choose a preset. You can select the “empty” preset or choose Nx building from other options depending on your requirements.
3. After creating the Nx workspace, you can navigate into the newly created directory using the command:
 Replace `<workspace-name>` with the name you provided during the workspace creation.
Replace `<workspace-name>` with the name you provided during the workspace creation.
4. Generate Angular applications: Use the Angular CLI command ng generate application `<app-name>` to generate Angular applications using Nx building within your Nx workspace. For example, you can run:
 This will create an Angular application directory under the apps folder in your workspace.
This will create an Angular application directory under the apps folder in your workspace.
5. Generate React applications: Use the Nx command `npx nx g @nrwl/react:app <app-name>` to generate React applications within your Nx workspace. For example, you can run:
 This will create a React application directory under the apps folder in your workspace.
This will create a React application directory under the apps folder in your workspace.
6. Each application that you generate with Nx workspace will have its configuration file located at `workspace/apps/<app-name>/`. You can modify these configuration files to customize the settings for each application, such as specifying entry points, output directories, and other build options.
7. To build all the applications in your Nx workspace using Nx building, you can use the Nx command `npx nx run-many –target=build –all`. This command will build all the applications defined in your workspace, regardless of whether they are Angular or React applications.
8. If you want to build a specific application, you can provide the application name as an argument to the build command. For example:
 This command will build the angular-app Angular application. Similarly, you can run the build command for a React application like this:
This command will build the angular-app Angular application. Similarly, you can run the build command for a React application like this:
 This command will build the react-app React application
This command will build the react-app React application
9. Once built, you can serve the applications locally for development or testing. Use the Nx command `npx nx run <app-name>:serve` to start a development server for a specific application. For example:
 This command will start a development server for the angular-app Angular application. Similarly, you can serve the React application:
This command will start a development server for the angular-app Angular application. Similarly, you can serve the React application:
 This command will start a development server for the react-app React application.
This command will start a development server for the react-app React application.
Conclusion
By following the above steps, you can build multiple frontend applications within your Nx workspace. Nx provides a powerful and efficient workflow for managing and building monorepo-style applications, enabling you to organize, develop, and deploy multiple projects simultaneously giving your organization a predictable way to collaborate and automate complex web applications at scale.
If you want further guidance on how to build and manage monorepo-style applications, contact us at [email protected] for a free consultation session.
FAQs
Nx workspace is an open-source toolkit developed by the Nrwl team, designed to simplify the organization, testing, and sharing of code between multiple JavaScript applications within a monorepo-style setup.
Nx workspace streamlines code sharing, dependency management, and task execution, making it easier to manage complexity and collaborate efficiently on large-scale projects.
Monorepos promote consistency, predictability, and code sharing across projects, fostering collaboration and maximizing efficiency in development workflows.
Nx workspace allows developers to create reusable libraries that can be easily imported and utilized by multiple applications within the monorepo, reducing duplication and ensuring code consistency.
Nx utilizes a computation cache to determine which projects need to be rebuilt based on changes, resulting in faster and more efficient builds, thus reducing development cycle times.
Nx provides built-in support for testing and quality assurance, offering tools and utilities for writing and running tests across projects within the monorepo, ensuring code integrity and high-quality standards.
Developers can easily add new projects to an existing Nx workspace by generating Angular or React applications using the appropriate Nx commands, ensuring scalability and maintainability as the codebase grows.
Developers can use the Nx command npx nx run <app-name>:serve to start a development server for a specific application, enabling them to test and iterate on their code locally before deployment.












