JavaScript is an essential component of modern web applications. The language is now used to build a wide range of systems, including web app development with sophisticated user interfaces (UI). As a result, we are seeing the emergence of new technologies and tools to address common issues and performance problems in such applications.
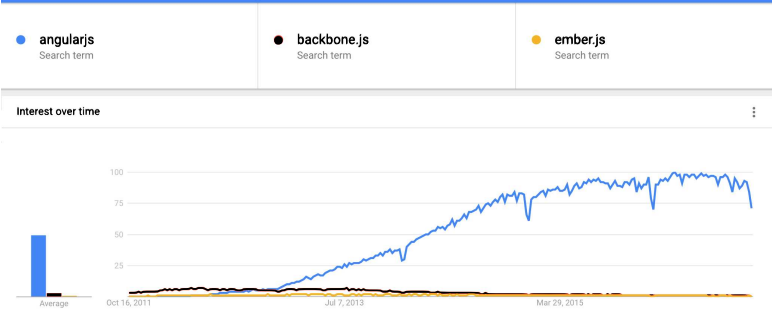
In particular, a new family of JavaScript frameworks based on the ModelViewController (MVC) architecture has emerged, like Angular, Backbone.js, and Ember.js. However, Angular is the most popular framework among developers.
This article discusses the angular inject function feature in Angular 14, 15, and 16, the latest version of Angular.

Angular, developed and maintained by Google, is used by a lot of well-known websites. Examples include http:// weather.com, http:// forbes.com, and http:// intel.com. That is why Angular is continuously being improved, and new releases and features have been released throughout the preceding decade.
Currently, the Angular 16 front-end framework is the latest release; it was launched on May 3, 2023. From typed forms and standalone components to new primitives in the Angular CDK (Component Dev Kit), many new features are introduced in Angular 15/16.
However, we will only be discussing the inject feature in Angular 14, 15, and 16.
What is Inject() Function in Angular 16
The inject () function simplifies dependency retrieval by taking an InjectionToken and providing the corresponding value from the active injector, offering an alternative to constructor injection for obtaining dependencies.
As you might already know, in Angular 14 and 15 and its previous versions, we preferred to inject a dependency in the constructor of providers (components, pipes or services, etc.) instead of using inject(). The reason was that its features and uses were limited.
However, Inject Angular 16 has made many changes and upgrades to inject(). An Angular injection function is a synchronous function that injects services directly or indirectly employing the inject () function. Using Angular’s inject() function, we can get a reference to a token from the injector that is active. This new feature, therefore, allows us to inject the providers without using the constructor class.
This opens up a whole set of new options and possibilities since it enables us to create reusable functions.
Here is a simple example of using the inject function:
import { Component, inject } from ‘@angular/core’;
import { HttpClient} from ‘@angular/common/http’;
function getHostUrl(hostUrl: string) {
return inject(HttpClient).get(hostUrl);
}
@Component({
…
standalone: true
})
export class foo(){
data = getHostUrl(‘url’);
}
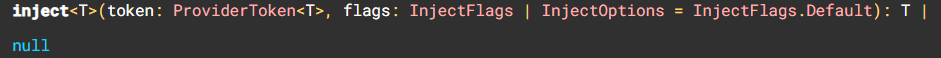
Inject() parameters
The inject function includes a token that represents the dependency that should be injected and injection flags as parameters.

Injection Flags
Injection flags can either be InjectOptions or InjectFlags. Both have made injecting dependency in the constructor class easier. We can simply put injection flags true or false instead of using injection strategies like @Optional, @SkipSelf, etc.
For example, if we want the effect of injection strategy @Optional, we will now have to add the injection flag of optional: true, and that’s it!
When Can We Use Angular Inject() Function
1. As you can see from the above example, using inject() instead of specifying dependency in the constructor using @Inject has more benefits. For instance, the code looks cleaner and more organized.
Other than that, if we use @Inject and Angular signals to inject some particular token, we have to explicitly describe the type of object or the class we will inject. Now, this usage may be error-prone if we make a logical error, like giving the wrong datatype for that object. Typescript won’t be able to detect the error and allow it. On the other hand, inject() can infer the type from the injection token.
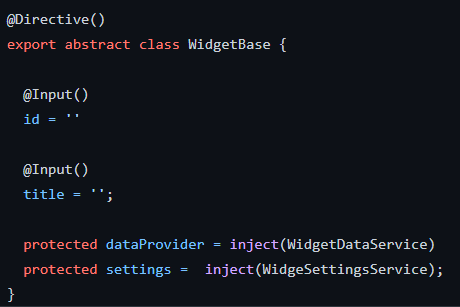
2. Using a traditional procedure makes inheritance somewhat challenging as it requires you to make a lot of changes in every derived class if there is a change in the base class.
However, inject() simplifies inheritance in the Angular inject function() and eradicates this problem. We can see that using the example in app development.


As you can see from the above example, we only have to change the base class, and there is no need to adjust the derived classes.
Where Can We Use Inject() Function
Angular documentation says:
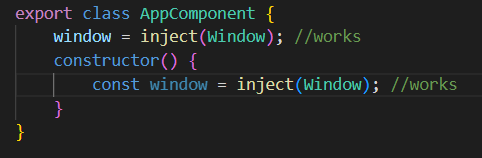
In practice, the inject() calls are allowed in a constructor, a constructor parameter, and a field initializer.
The inject function just works inside the injection context. We can call it when the instance is being created. We are not allowed to use it inside lifecycle hooks or some other methods.

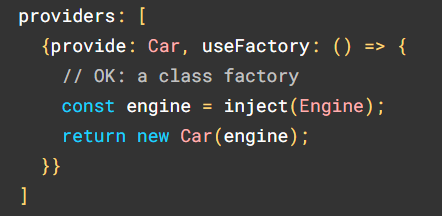
Or, as you can see in the example below from the Angular documentation, we can use it in providers, too. Still, we cannot use the inject() function in lifecycle hooks like ngOnInit() or other classes.
Conclusion
Inject function has made injecting dependency a lot easier – it allows you to simplify the code and assist you in solving customary problems linked with dependency injection. Not only that, but it is also a cleaner approach as it avoids a lot of parameters in the constructor. However, inject function angular is still a new approach and will probably be upgraded in the next release.
You can surely use it in your new projects, but we advise you to use it only when necessary.
If you want any further assistance regarding Angular 15/16 or its functions, contact us at [email protected].
FAQs
The inject function in Angular testing serves as a utility to facilitate the integration of dependencies into unit tests. It enables the testing environment to provide instances of services or other dependencies to test functions or test suites. This function is particularly useful when writing unit tests for Angular components, services, or directives that depend on other services or providers.
By using the inject function, developers can seamlessly obtain instances of services and use them within their test cases. This helps in isolating the unit under test while providing controlled interactions with its dependencies. Ultimately, the inject function enhances the modularity and effectiveness of Angular unit testing by allowing testers to focus on specific components and their behaviors while effectively managing their dependencies.
The @inject annotation, in the context of programming languages like Java or C#, is used to specify or indicate a dependency that needs to be injected into a class or component. This is often associated with dependency injection, a design pattern where the dependencies of a class are provided from the outside rather than being created within the class itself. Using it, you can declare the dependencies a class needs.
The benefits of using the ‘@inject’ annotation include the following:
- Separation of Concerns: Classes maintain a focus on their primary responsibilities without requiring knowledge of how to create their dependencies.
- Testability: During unit testing, it becomes easy to mock or substitute dependencies, enabling the facilitation of isolated testing.
- Flexibility: It becomes possible to inject different implementations of dependencies, thereby allowing for simple swapping and extension of functionality.
- Code Reusability: Dependencies find reusability across multiple classes, eliminating the need for duplicating code.
- Maintainability: Managing changes to dependencies gets centralized, reducing the necessity for making widespread code modifications.
In frameworks like Angular, developers use the @Injectable annotation to designate a class as injectable. This designation permits the class to be injected as a dependency into other classes or components. Similarly, in Java EE or Java Jakarta EE, the @Inject annotation comes into play to signify that a particular field, constructor, or method parameter should receive an injection with a specific dependency from the application's context.