Content is king, and companies use various content management systems (CMSs). This article provides a step-by-step guide to using WordPress as a headless CMS. It also explains key concepts like headless CMS, decoupled CMS, benefits of a headless CMS, and more.
Let’s begin with some basics!
What is a Headless CMS?
A headless CMS (Content Management System) is a backend-only system where the content repository is separated (or decoupled) from the presentation layer. In a traditional CMS, the content management system is tightly integrated with the front-end website or application. This means that content creation, management, and presentation are all handled within the same system in an enterprise web presence.
A headless CMS provides content through an API (typically RESTful or GraphQL), allowing developers to fetch and display content from the CMS in any frontend platform or device. This decoupling allows for greater flexibility in how content is presented and consumed across different channels, such as websites, mobile apps, IoT devices, or other digital touchpoints.
The term “headless” comes from the idea that the CMS doesn’t have a “head” or frontend presentation layer attached to it. This separation of concerns enables developers to focus on building user interfaces and experiences without being limited by the constraints of a monolithic CMS. It also allows for easier scalability, as changes to the front end don’t affect the back end, and vice versa.
What is Headless WordPress?
A headless WordPress site utilizes the popular content management system, WordPress, for content management. It also uses a custom frontend tech stack to show the content to website visitors. The most significant advantage of a headless WordPress website is that it decouples your content and development teams, thus reducing their interdependency and allowing each team to work with the tools of its choice.
Decoupled vs. Headless CMS
A decoupled CMS separates the backend content management system from the frontend presentation layer, allowing for flexibility in technology choices and enhanced scalability. Content is still delivered through APIs, but some integration level exists between the back and frontend. This architecture works well for multi-channel content delivery scenarios, personalized experiences, and complex integrations.
In contrast, a headless CMS takes decoupling to the extreme by completely divorcing the backend from the frontend, offering developers maximum control and flexibility. Without a built-in presentation layer, content is solely managed and delivered through APIs, enabling faster development, future-proofing, and simplified maintenance. Headless CMS is particularly advantageous for content-rich applications, single-page applications (SPAs), and emerging platforms like IoT devices, wearables, and voice assistants, where dynamic content updates and adaptability are paramount.
WordPress as a Conventional CMS
WordPress is one of the most popular domains in the world today. According to a survey, more than 40% of websites use WordPress for their tasks. Anybody who uses headless WordPress is familiar with its numerous functions and plugins.
Developers and users often create content with these themes, functionalities, and plugins. It is one of the most trusted technologies in the world and has exceptional security. It offers flexibility and scalability to dynamic sites. Moreover, it has a robust and modern development framework that offers powerful front-end hosting services.
Imagine a company that uses web app development services to deliver services to its customers. These platforms utilize the common data (content/resources). The company has to update the data on individual platforms whenever there is a need to update the data (content/resources).
This leads to several problems, such as:
- Data/Content is not centralized, which leads to the wastage of time and resources as we must update data/content on each platform.
- Difficult to push and update content to all the devices or omni-marketing channels.
- Challenging to manage multi-content updating points/CMS.
- IoT devices mess.
Disadvantages of a Monolithic WordPress
One of the primary disadvantages of a monolithic WordPress installation lies in its reliance on themes, which are collections of template files governing the layout of various page types. These templates, composed of a mixture of HTML and PHP tags, dictate how content is presented to users.
However, this template-based system limits content availability solely to HTML format, bound by the structure defined within each template file. Consequently, modifying content presentation becomes somewhat constrained within the template framework.
Furthermore, traditional WordPress employs server-side rendering to deliver content to site visitors, owing to its PHP foundation. While effective, this approach impacts performance negatively, especially when compared to alternative methods like static site generation. With each page request, the browser communicates with the web server to fetch necessary content, resulting in relatively slower loading times. This continuous reliance on server-side rendering can diminish the overall user experience by introducing delays and hindering website responsiveness.
In contrast to this, the WordPress REST API offers a more flexible solution by returning content in JSON format instead of HTML. Leveraging a content API provides developers with greater freedom in choosing front-end technologies.
Whether it’s vanilla JavaScript, a native mobile application, or platforms like Gatsby sites, the REST API empowers diverse front-end implementations. This adaptability allows for the creation of dynamic and engaging user experiences across various devices and platforms, without being confined to the limitations of traditional server-side rendering.
Benefits of a Headless WordPress
- Improved Performance – One of the key advantages of a headless WordPress setup is the potential for faster performance. By decoupling the backend content management system from the frontend presentation layer, headless WordPress eliminates the overhead associated with server-side rendering.
- Enhanced Security – Headless WordPress can enhance security by reducing the attack surface area. Since the frontend presentation layer is separate from the backend CMS, potential vulnerabilities in the frontend code do not directly compromise the core WordPress system or its administrative interface.
- Better Flexibility – Another advantage of headless WordPress is the unparalleled flexibility it offers in terms of front-end development. Without being tied to WordPress themes or template files, developers have the freedom to choose any frontend technology stack they prefer, whether it’s a modern JavaScript framework like React or Vue.js, or even native mobile app development frameworks. This flexibility enables highly customized and innovative user experiences tailored to specific project requirements.
WordPress as Headless CMS
The most effective solution we can propose to solve these problems is to use WordPress as a headless CMS. WordPress as a headless CMS has no front end. As such, it includes just the API and the backend required to store and manage content, organize data, and handle the workflow—for example, in the case of mobile application development.
A headless CMS uses APIs to push content to any system. Similarly, you can use different frameworks in your apps and rely on a headless CMS architecture for pushing content to various platforms.
However, if you don’t know what headless means, here is a little something for you. A headless WordPress or any headless CMS allows content authors to create, format, schedule, and publish content.
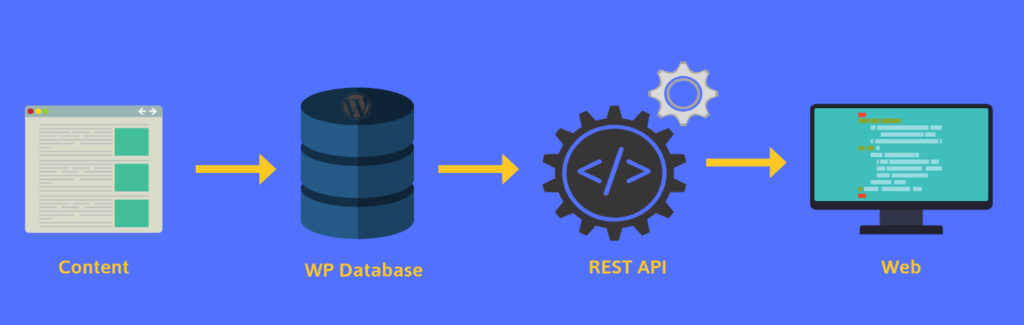
However, the publishing interface (i.e., where the content is published) is usually optional. The way a headless WordPress publishes content is by having a REST API that the clients (really, all external applications that can speak REST) can use to pull content from.

How to Use WordPress as a Headless CMS
By default, WordPress is not a headless CMS. Some steps need to be performed to decouple WordPress and make it a true headless CMS.
Here is a step-by-step guide on how to use WordPress as a headless CMS.
Step 1: Decoupled WordPress (Enable Blank Theme)
When you are working with WordPress, you need to add an index.php along with style.css which carries the theme name, author info, etc.
Step 2: Install Plugins
To start using WordPress’ API and the basic authentication security scheme, you’ll need to install a couple of plugins:
- WordPress’ REST API plugin (version 2)
- WP-API Basic Authentication handler
Both have easy installation and do not need configuration.
Step 3: Working with WordPress REST API
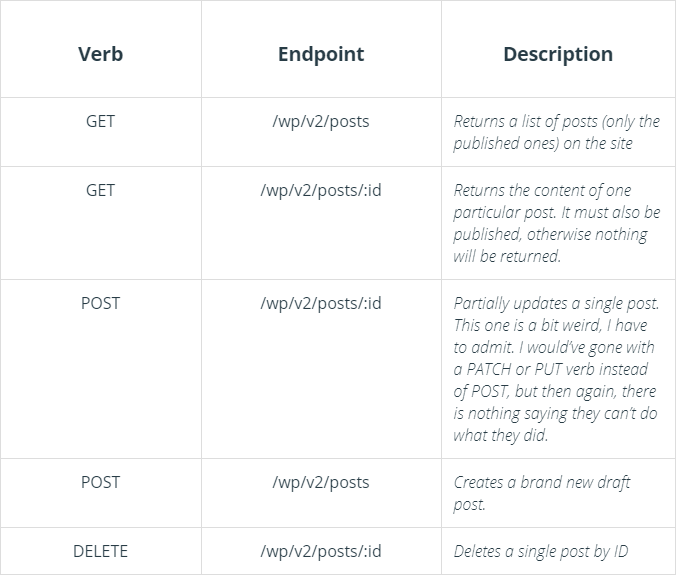
By default, WordPress provides the following Rest APIs or Endpoints which can be used to pull the data from the headless CMS and deliver it to the respective channels.

You can also register additional Endpoints or REST APIs depending on your need.
(Example: create a new API for smart devices)
Step 4: Customization of Backend (Optional)
This further involves the following steps depending on your needs:
- Switch to Default Editor Customization to remove HTML added by the editor as default and serve pure content.
- You can create Custom data fields as per your requirements.
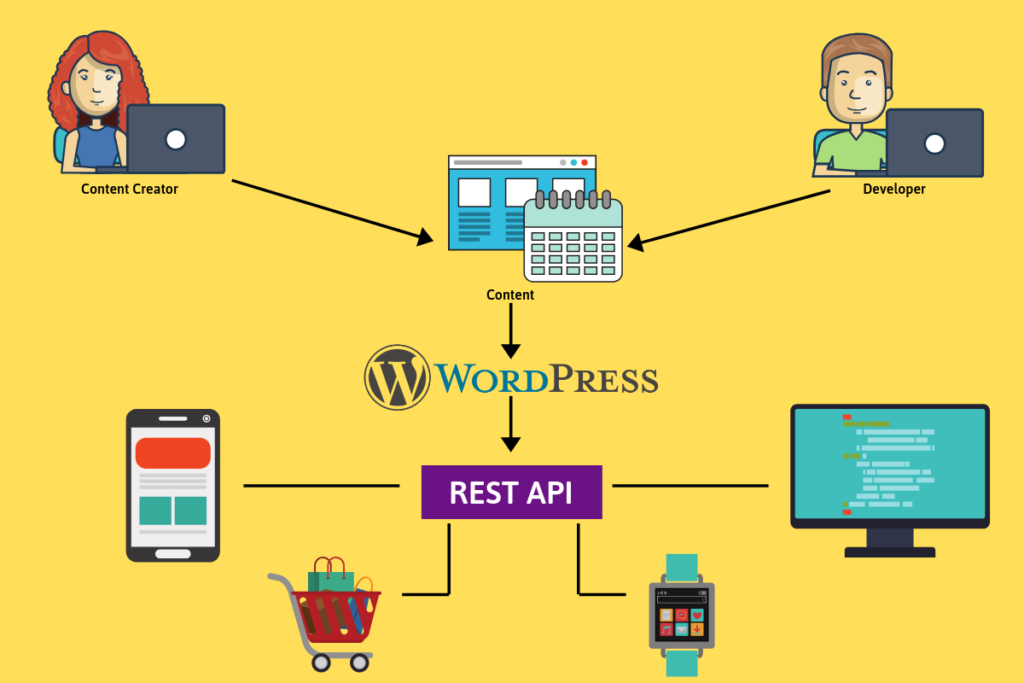
Architect/Flow Diagram

Web Development and the Importance of Headless WordPress
For starters, headless technology or headless CMS does not signify a WordPress frontend. Numerous companies use headless solutions, which are capable of hosting individual JavaScript-based (React, Angular) front-end applications.
When you switch to headless mode, a specific volume of WordPress data will come through the APIs. With the right technology and functionality, headless technology translates into ultimate freedom and flexibility for developers.
It also seamlessly integrates with different software and apps. The future-proof and excellent content management infrastructure of the headless WordPress promises a bright future for the platform.
It caters not only to developers but also to marketers. Moreover, a headless WordPress is also an ideal choice for most marketers because of the level of control it offers them over their content. It helps them predict new channels and means of service to publish their content more broadly.
Why You Should Migrate to Headless CMS
Here are some reasons why you should migrate to a headless CMS:
-
Full Control
You have the full power of the REST API at your disposal.
-
Maximum Flexibility
WordPress is an open-source system. Therefore, it offers amazing flexibility to developers. It allows them to create content and websites of every kind according to their needs.
-
Easy to Manage
You can log in anytime to manage your content according to your desire. It is very easy to handle and user-friendly. An innovative and intuitive user interface (UI) design makes it easier for users to operate according to their needs and regulate or manage the content seamlessly.
-
Adaptability
Along with new trends, new devices surface, too. These devices can connect to the internet and display multimedia content in very different ways. Moreover, it can easily adapt your REST API architecture. A headless CMS gives you the ability to adapt your multimedia content to suit new devices.
-
WordPress Market
By using WordPress as a headless CMS, you still have the option to use some plugins that are freely available. Such as the “Activity Log” of users to track the updates made by content creators or editors.
-
Save Time and Resources
A CMS such as WordPress comes with a wide range of features to manage content, user roles, and a lot of other features that can save us money and resources.
Conclusion
In the end, the choice of enterprise web presence platform is up to you. You can pick any platform depending on your personal needs and technical skill set. Headless systems have numerous options that are mostly compatible with your tech stack. The non-compatible options require a little extra work before they can be used.
If you need further help with transforming your WordPress to a headless CMS, feel free to contact us at [email protected].
FAQs
Q1. Can I use traditional WordPress themes with a headless WordPress CMS?
Ans. While traditional WordPress themes may not be fully compatible due to the decoupling of the front end, specific adaptations or headless-ready themes are often available.
Q2. Are there any performance considerations when using a headless CMS compared to a traditional setup?
Ans. The performance of a headless WordPress CMS can be influenced by factors like API calls and frontend rendering, and it may require optimizations to match or exceed traditional setups.
Q3. How does the transition to a headless CMS impact user roles and permissions within the WordPress backend?
Ans. The transition to a headless CMS should not significantly impact user roles and permissions within the WordPress backend, as these aspects are often managed independently of the front end.
Q4. Can a headless WordPress CMS be integrated with e-commerce platforms, and are there specific considerations for online stores?
Ans. Yes, you can integrate a headless WordPress CMS with e-commerce platforms. However, considerations may include seamless data synchronization, handling transactions, and ensuring a consistent user experience.
Q5. Are there any recommended hosting providers or server configurations for optimal performance with a headless WordPress CMS?
Ans. Hosting providers like Hostinger offering support for headless architectures, such as those optimized for API-driven setups, can be considered. Tailoring server configurations to handle API requests efficiently is crucial for optimal performance.












